Code Portfolio of Mike Morkes
Some examples of my development and code work.
LISTTILERetro Cassette Player
Personal Project
 I got inspired after watching a recently-released Marvel movie and thought a portable cassette deck would be a fun way to practice my coding. I’m hoping to get this working as a web app for the iPhone.
I got inspired after watching a recently-released Marvel movie and thought a portable cassette deck would be a fun way to practice my coding. I’m hoping to get this working as a web app for the iPhone.
Built with HTML5, CSS3, SCSS, JavaScript, jQueryRotate, and jQuery
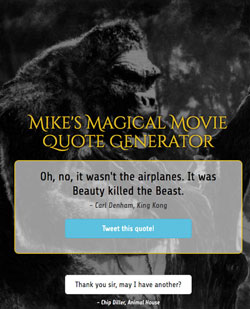
Mike's Magical Movie Quote Generator
Free Code Camp Quote Generator Challenge
 This FCC challenge was to build an app that would randomly generate a quote, include a button to generate another random quote, as well as a button to tweet the current quote.
This FCC challenge was to build an app that would randomly generate a quote, include a button to generate another random quote, as well as a button to tweet the current quote.
Built with HTML5, CSS3, JavaScript, Animate.css, Bootstrap, and jQuery
It's No Gary England, But Here's the Weather
Free Code Camp Weather App Challenge
 This FCC challenge was to build a weather app that pulls data from a JSON feed, can toggle between Fahrenheit and Celsius, and displays an image that matches the current weather.
This FCC challenge was to build a weather app that pulls data from a JSON feed, can toggle between Fahrenheit and Celsius, and displays an image that matches the current weather.
Built with HTML5, CSS3, JavaScript, Animate.css, Bootstrap, jQuery, and JSON
Simon Game Emulator
Free Code Camp Simon Emulator Challenge
 This FCC challenge was to recreate the popular Simon game. Requirements included a strict mode, a turn counter, and a restart button.
This FCC challenge was to recreate the popular Simon game. Requirements included a strict mode, a turn counter, and a restart button.
Built with HTML5, CSS3, JavaScript, Animate.css, Bootstrap, and jQuery
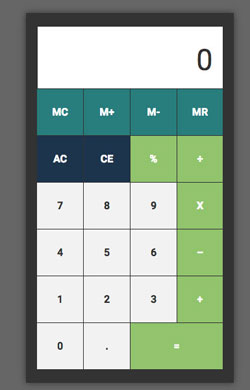
JavaScript Calculator
Free Code Camp JavaScript Calculator Challenge
 This FCC challenge was building a working calculator that could add, subtract, multiply and divide two numbers; clear the input field with a clear button; and keep chaining mathematical operations together until the equal button is clicked, at which point it will display the correct output.
This FCC challenge was building a working calculator that could add, subtract, multiply and divide two numbers; clear the input field with a clear button; and keep chaining mathematical operations together until the equal button is clicked, at which point it will display the correct output.
Built with HTML5, CSS3, JavaScript, Bootstrap, and jQuery
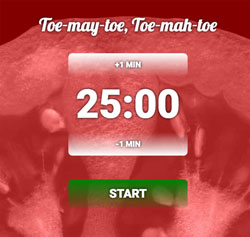
Toe-may-toe, Toe-mah-toe
Free Code Camp Pomodoro Clock Challenge
 This FCC challenge was building a working Pomodoro Clock with the ability to adjust timer length. I also programmed it to work with the client’s system clock, rather than using the JavaScript setTimeout() method, which can be inaccurate.
This FCC challenge was building a working Pomodoro Clock with the ability to adjust timer length. I also programmed it to work with the client’s system clock, rather than using the JavaScript setTimeout() method, which can be inaccurate.
Built with HTML5, CSS3, JavaScript, Animate.css, Bootstrap, and jQuery
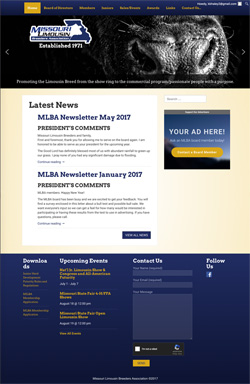
Missouri Limousin Breeders Association, 2017
Freelance client project
 Website for the Missouri Limousin Breeders Association. Goals included easy access to pdf forms, an event calendar, and access to the monthly newsletter.
Website for the Missouri Limousin Breeders Association. Goals included easy access to pdf forms, an event calendar, and access to the monthly newsletter.
Built with HTML5, CSS3, JavaScript, Bootstrap, and Wordpress/PHP
Mr. Ooley's website, 2010
The Oklahoman Media Company project
 Website for the local upscale men's fashion clothing store. Client wanted a sophisticated layout with rotating photos and a unique style. This site was built without using any templates or HTML/CSS frameworks. Site was redesigned this month, so link is to archive of my version.
Website for the local upscale men's fashion clothing store. Client wanted a sophisticated layout with rotating photos and a unique style. This site was built without using any templates or HTML/CSS frameworks. Site was redesigned this month, so link is to archive of my version.
Built with HTML, CSS3, and Nivo Slider
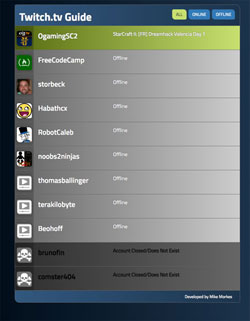
Twitch.tv Guide
Free Code Camp Twitch.TV Challenge
 This FCC challenge was building a Twitch.tv channel guide using the Twitch.tv JSON API. Other requirements included adding the option to toggle the list based on online/offline/all, and including each channel’s avatar.
This FCC challenge was building a Twitch.tv channel guide using the Twitch.tv JSON API. Other requirements included adding the option to toggle the list based on online/offline/all, and including each channel’s avatar.
Built with HTML5, CSS3, JavaScript, Animate.css, Bootstrap, jQuery, and JSON
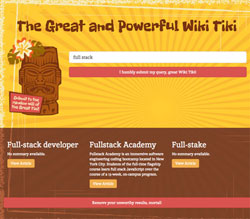
The Great and Powerful Wiki Tiki
Free Code Camp Wikipedia Search Engine Challenge
 This FCC challenge was building a Wikipedia search page using the Wikipedia JSON API. It also required a button that would take the user to a random Wikipedia page.
This FCC challenge was building a Wikipedia search page using the Wikipedia JSON API. It also required a button that would take the user to a random Wikipedia page.
Built with HTML5, CSS3, JavaScript, Animate.css, Bootstrap, jQuery, and JSON
Tic Tac Toe
Free Code Camp Build a Tic Tac Toe Game
 This FCC challenge was building a working Tic Tac Toe game. Requirements included player option to choose X or O, and game automatically resetting after player or CPU wins.
This FCC challenge was building a working Tic Tac Toe game. Requirements included player option to choose X or O, and game automatically resetting after player or CPU wins.
Built with HTML5, CSS3, JavaScript, Animate.css, Bootstrap, and jQuery
Hang ’em High
Personal Project - Hangman game
 I decided to build out a Hangman game that a) didn’t require typing in letters to guess, b) would keep a running list of guessed letters the player could view, and c) used a JSON list of words.
I decided to build out a Hangman game that a) didn’t require typing in letters to guess, b) would keep a running list of guessed letters the player could view, and c) used a JSON list of words.
Built with HTML5, CSS3, JavaScript, Bootstrap, jQuery, and JSON